【初心者向け】HTMLとは?CSSとは?
ミニチュアとは関係ない話題です。
私がHTMLを学んだのは、20年ほど前なので、古い知識がベースなのですが、たぶん基本的な仕組みは変わらないと思いますので、ざっくりと初心者向けのHTMLとCSSの解説をしたいと思います。(まぁ、20年前にCSSを使っていた人は、ごく少数でしょうけど。私がCSSを使い始めたのは2004年あたり…。)
きっかけは、以下の記事を読んで…。
力作な記事だと思いますが、視覚表現として、使ってほしくない要素もあったりしますね。
まずはWeb(ウェブ)の基本構造から
Webの基本構造をざっくりと解説すると、文書形式のHTML(エイチティーエムエル、HyperText Markup Language)と、文書転送のルール・約束ごとのHTTP(エイチティーティーピー、HyperText Transfer Protocol)と、文書のありかを示すURL(ユーアールエル、Uniform Resource Locator)の3つから構成されています。

HTMLは、Webページの構造・骨格をつくる言葉です。そのHTMLが正しい構造でないと、いろいろとマズいことになるかもしれません。
CSSは、『Cascading Style Sheets(カスケーディング・スタイル・シート)』の略称で、呼称は「シーエスエス」。一般的に、『スタイルシート』といえば、CSSを指します。(JavaScriptもスタイルシートがありますけどね。略してJSS。)
HTMLとCSSの関係
HTMLは、Webページの構造をつくる言葉ですが、文書の論理構造が主な役割なので、外観・見た目的には、とっても地味…。CSSは、そのHTMLを装飾して、見栄えをよくする役割の言葉です。
このブログを、CSSなしのHTMLだけで表示すると以下のようになります。

…すごい…地味です。
まぁ、大事なのは中身で、見た目はどうでも…と言いたいところですが、最近の世の中の風潮として、やっぱり見た目も重要視されますよね。
装飾表現が豊かなCSSを使うと、味気ないHTMLは見栄え良くなります。

うーん、全然ちがいますね。中身の論理構造は同じなんですけども…。HTMLは「すっぴん」で、CSSは「化粧・メイク」といった感じでしょうか。
CSSを使うと、さりげないナチュラルメイクから、ド派手な厚化粧まで、Webページを装飾できます。
CSSの加え方は3つ
ざっくりと、HTMLにCSSを加味する方法としては、以下の3つ。
1. style属性で要素ごとに適用する
個別にCSSを適用させる方法です。たとえば、HTMLの段落(p)タグに、以下のように書きます。
<p style="color: red">
【注意】<>の部分は全角ですが、本来は半角です。

この方法はメンテナンス性が悪いので、個人的には、あまり推奨はしません。
2. head要素内にstyle要素を加えて、1つのページ内に適用させる
ページごとにCSSを適用させる方法です。
<p style="text/css">
p {color:red}
</style>
【注意】<>の部分は全角ですが、本来は半角です。

こう書いておくと、そのページ内のp要素すべてに、指定したCSSが適用されます。
3. 外部にCSSファイルを置いてサイトまるごと適用させる
この方法が1番メジャーなCSSの利用法でしょうか。CSSを別ファイルとして置いて、各ページから呼び出す方法です。
実装の方法はいくつかあるみたいですが、一般的に外部CSSを参照させる方法は、HTMLのhead要素内に、link要素を追加して、外部CSSファイルを呼び出すやり方がメジャーかもしれません。
<link rel="stylesheet" type="text/css" href="gaibu.css">
【注意】<>の部分は全角ですが、本来は半角です。

HTMLファイルとCSSファイルを分離させるメリットは、メンテナンスが簡単なことでしょうか。
たとえば、サイトやブログの全てのページの(段落の)文字色を黒から赤に変更したい場合、元となるCSSファイルの一文を変更させるだけでOKです。

個別のHTMLタグに、CSSを指定することが推奨されない理由はこれだと思われます。
サイトやブログの記事数・文章量が少なければ、あまり手間がかからないかもしれませんが、記事数が100や200といった数になると、個別にCSSを適用させたHTMLタグの変更は、めちゃくちゃ手間がかかるでしょう(もはや苦行)。
独立させたCSSファイルにて、サイトやブログのHTMLを一括管理させると、装飾の変更は簡単になります。たとえば、ブログの文字色を青に変更させたい場合は、以下のようにすればOKです。

CSSの書き方によっては、もっと細かなコントロールができるようになります。今回は、ざっくりとHTMLとCSSをイメージして頂ければ幸いです。
基本的に視覚的な装飾は、CSSを使うことが推奨されています。無理にHTML(論理構造言語)で装飾しようとすると、いろいろと問題が発生するかもしれません。
ブログやサイトに訪れるのは、目の見える方だけではなく、目の不自由な方も訪れます。HTMLを視覚的な表現で優先させると、論理的な構造がおかしくなって、こういった方々への負担になりますので…。
(趣旨とは全く関係ない愚痴ですけど、はてなブログは、シンタックスハイライトを使おうとすると、手順が面倒すぎる…。)
ミニチュアのカップ麺いろいろ
ミニチュアのカップヌードルの再出品リクエストがありましたので、いくつか試作して縮尺の微調整を…。

カップヌードル3種です。

新作のカップ焼きそばと、過去作のインスタントうどん。

1つだけ開封バージョンを作りました。

全員集合。

現在、ヤフオク出品中です。
樹脂粘土グレイスの変色について
2011年からミニチュアフード作りを開始して、最初に購入した粘土は、軽量粘土の「ハーティクレイ」、樹脂風粘土の「グレイス」と「コスモス」の3種でした。
数年後、樹脂粘土の「モデナ」を主に使う粘土に変更し、近年では、100円ショップのダイソーの樹脂粘土を主力にしています。
最近、刺身のミニチュアを作る機会があり、透け感のある「グレイス」か、透明粘土の「すけるくん」を使おうと、久々に保管の引き出しを開けました。
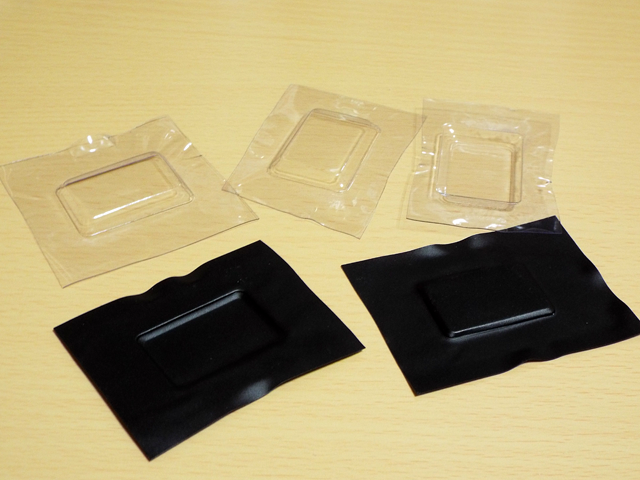
本題に入る前に、昔のパッケージと今のパッケージの比較を…。

画像左が旧パッケージです。画像右が、現行のパッケージで、表側はあまり変化はないですね。
ちなみに、昔の方の値札を見ると1155円で、地元の有名手芸店トライアムで買ったことがわかります。たぶん、福岡市西区の姪浜(めいのはま)店で買った粘土でしょう。新品の粘土は、Amazonで850円くらいで買いました。
旧パッケージの裏面。

製造番号が『E1』と印字されているので、おそらく2010年1月製造の商品だと思われます。
現パッケージの裏面。

原料表記などが追加されていますね。
さて、私がAmazonにて、急いでグレイスを注文した理由は…。

昔に買ったグレイスが、見事に変色していたからでした。
2010年1月製造だと思われるので、7年以上も経過すれば変色するのは当然かもしれません。未開封なので、触った感じは柔らかいのですけども…。
新品のグレイスと比較してみましょうか。

言うまでもありませんが、画像左が新しい粘土です。
粘土も鮮度が大事ということがよくわかりますね。最近は、1/6スケールも作り出し、粘土の消費量も多くなってきたので、グレイスを主力に戻そうかと思います。
【追記】
『外側のビニール袋だけが変色しているのでは?』というご意見をいくつか頂きました。
冷暗所から取り出した際に、使いかけの半端に残っている粘土があり、その粘土も変色していたので、個人的には中身も経年劣化していることは確認していましたが、言葉足らずの説明で申し訳ありません。(半端な粘土は、捨ててしまいました…。)
新旧の粘土を包丁で切断した写真を添付します。

乾燥しないように、食品用ラップで包んでいますが、断面の色の違いがわかるでしょうか…。(画像の閲覧環境によっては、色味の違いがわかりにくい可能性もあります。)
ミニチュアの袋入りカット野菜セット
昨年作ったミニチュアですが、再出品のリクエストがありましたので、少し改良して作りました。

サイスは、1/6スケール。

カットレタスのみ、半額シール版があります。

オークションページは以下です。
ミニチュアの刺身パックができるまで
ミニチュアの刺身パックの作り方…というよりかは、できるまでの工程を…。

まずは、塩ビ板を熱加工して、容器を作ります。容器がないと、パーツ配置のイメージができませんので…。

今回は、カラー塩ビ板を使い、塗装の手間を省きました。
次は、プラバンで原型を作ります。今回は、時間の制約があったので、プラバンを加工しましたが、時間があればエポキシパテを使ったでしょう。
原型が完成したら、シリコーンで型取り。

パーツ量産のため、シリコーン型も量産しました。

粘土を使い、複製しましょう。通常は、ダイソーの樹脂粘土を使っていますが、刺身の透け感を出したいパーツは、高価な透明粘土を使いました。(やはり高価な粘土の方が、いろいろと使いやすいですね。)
上の画像は塗装後。まだニスは塗っていません。

各パーツを配置して、仕上げや接着をすると、ほぼ完成ですね。

フタの高さも、計算通りにバッチリでした。

わさびなどの小物や、ラベルなどを添付すると完成。(この写真は、照明が暗いですね…。)
この刺身6種盛りパックは、現在ヤフオク出品中です!
ミニチュア強化キャンペーン
まったく個人的な事柄ですが、今月からミニチュア作りに注力しようと思います。
理由は2つ。
まず、ミニチュアの作り方を紹介するサイト・ブログが増えたことです。
数年前は、独自ドメインとWordPressと利用して、ミニチュアブログを運営している方は少なかったように思います。しかしながら、最近はこういった運営スタイルのブログが増えてきた印象です。
ライバルというよりも、ミニチュアの裾野が広がって、仲間が増えたということなので、歓迎すべきことだと思いますが、一方で、うかうかしていられないな…とも感じます。
そして2つ目の理由は、同じ名前の方の登場です。
こちらも、ミニチュアの裾野が広がって、仲間が増えたということなので、歓迎すべきことだと思いますが、私の場合、ミニチュア製作のスピードが遅いので、製作スピードの早い同名の方の出現には危機感があります。
ハンドメイド、ミニチュアの世界は、実力の世界かと思いますので、ミニチュアをあまり作らない私が、「こちらの方が早く、この名前で活動していました…。」と主張したところで、ジャッジするのは他の方々ですからね。
『ブログ記事は量産してるようだけど、肝心のミニチュアは…?』と問われると、まったく耳が痛いです。
…という訳で、今までの怠惰を悔い改め、ミニチュア作りに精進したいと思います。
型取りの逆テーパーとは?
型取りにおいて、『逆テーパー』という単語を聞かれた方もいらっしゃるでしょう。
『テーパー』とは、ざっくりと言えば、先に進むほど細くなる構造・形状のこと。いわゆる『先細り』のことです。
『逆テーパー』は、そのままの意味で『テーパー』の逆、つまり『先太り』の構造・形状のこと。
型取り作業において、『逆テーパー』の形状の原型は、型取りが難しいです。
その理由は、以下に…。
さて、石に刺さった聖なる剣を引き抜いたものが勇者となる…、という伝説を聞いたことがあるでしょうか。
その話を少しアレンジして、地面に刺さった2つの剣を用意しました。

このAとBの剣ですが、どちらの剣が引き抜きやすいでしょうか?
答えはAの剣でしょうね。
Aの剣は、いわゆるテーパー状なので、上から引き抜いたときに、引っかかる部分はありませんので、すんなりと抜けるはずです。
しかしながら、Bの剣は逆テーパー状なので、上から引き抜こうとしても、なかなか難しいでしょう。無理に抜こうとすれば、剣の材質が弱い場合、根元から剣が折れてしまう可能性だってあります。
この剣を、原型や複製物。地面の部分をシリコーン型に置きかえて考えると、逆テーパーの型抜きが難しい理由がなんとなくわかりますね。
剣が柔らかい素材か、地面が柔らかい素材であれば、何とか抜けそうな気がしますけど…。
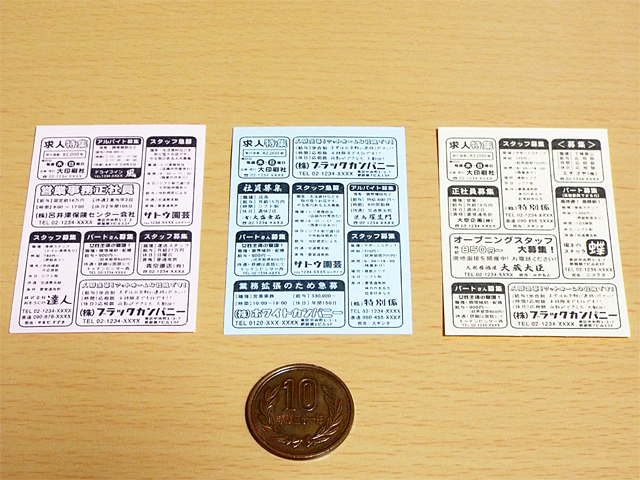
【ミニチュア】折り込みチラシ10枚セット
数日前に、ミニチュアの折り込みチラシセットを作りました。

B4用紙の1/6スケールにて製作しています。

モノクロは3枚です。

カラー7枚。
現在、ハンドメイドマーケットのminne(ミンネ)に出品中です。
このミニチュアは、恒久的に販売できるようにしたいと思います。



